Você quer criar um aplicativo Android ou iOS do zero mas não tem tempo, nem sabe programação?
Vou te falar sobre uma plataforma que lhe dá as ferramentas para criar um aplicativo mobile profissional, sem precisar programar, e em uma fração do tempo que você gastaria se fosse usar código.
Seja você um programador que quer colocar um aplicativo no ar rápido, ou se você não sabe NADA de programação mas sonha em criar seu app, veja o tutorial em vídeo, ou continue lendo para o tutorial em texto.
Olá desenvolvedores. Se você chegou agora aqui no meu blog, não deixe de se inscrever ao lado para receber tutoriais e dicas gratuitas de desenvolvimento de aplicativos de todos os tipos, sem programação e sem código.
Para falar o que é o Thunkable, primeiro é importante deixar claro que não tenho qualquer tipo de afiliação, não ganho nada por recomendá-los ou dizer se o Thunkable é bom. Também não conheço ninguém que trabalhe no Thunkable. Minha análise, portanto, é imparcial, e meu único objetivo é oferecer a você, meu leitor, as melhores soluções pra tirar do papel sua ideia de aplicativo.
Índice
Interface
O primeiro ponto é que para usar o Thunkable, você não precisa instalar nada. O editor é 100% online, e pode ser acessado pelo site https://www.thunkable.com .

Na interface do Thunkable você já consegue começar a criar seu primeiro aplicativo do zero, e a diversão começa.
Uma observação: note que usei a extensão do Google Tradutor para deixar o Thunkable em Português (Brasil).
Primeiro começamos dando um nome para o nosso novo App, e então já estamos no editor do aplicativo:

Tutoriais
Ao lado esquerdo da tela, temos os tutoriais que ensinam a fazer aplicativos simples:
- Tutorial Thunkable 0: Começando e aprendendo a conectar seu Android ou iOS ao Thunkable.
- Tutorial Thunkable 1: Usando o componente Text-to-Speech (texto para voz) para fazer seu telefone falar. Ele lê um texto e reproduz o som. Você pode utilizar este componente para criar um aplicativo que lê os emails em voz alta, por exemplo.
- Tutorial Thunkable 2: Aprenda a reproduzir um som qualquer no clicar de um botão.
- Tutorial Thunkable 3: Perguntas aleatórias. Aprenda a criar um aplicativo gerador de respostas aleatórias.
- Tutorial Thunkable 4: Reconhecimento de imagem. Aprenda a criar um aplicativo de reconhecimento de imagem, que irá lhe dizer em texto o que está acontecendo em uma foto.
- Tutorial Thunkable 5: Tradutor. Aprenda a criar um aplicativo de tradução para várias linguas.
- Tutorial Thunkable 6: Perguntas & Respostas. Aprenda a criar um aplicativo simples de quiz.
- Tutorial Thunkable 7: App de chat. Aprenda a criar um aplicativo de comunicação e de mensagem, igual Whatsapp.
Componentes
O Thunkable possui dezenas de Componentes, que são os objetos que você pode colocar no seu aplicativo, cada um com suas funções:
Tela


As telas são onde você configura os layouts do seu aplicativo, programa a abertura inicial (quando abrir o app) e a navegação. Você pode ter diversas telas.
Web Viewer

O Web Viewer (visualizador Web) permite mostrar websites e imagens dentro do seu aplicativo.
Notificações Push

Notificações Push são aquelas notificações que aparecem no seu celular ou tablet para lembrar o usuário de executar alguma ação no seu app.
Botão

O botão pode ser utilizado para realizar praticamente qualquer ação no seu aplicativo, como abrir outra tela, mudar as propriedades de outro componente, buscar dados no banco de dados, etc.
Switch e Toggle (Interruptor)

Switches e Toggles (também conhecidos como interruptores) são usados para alternar entre dois estados de algo.
Por exemplo, vemos isso quando aplicativos nos permitem escolher entre o modo Claro e modo Escuro, e se você aciona o modo escuro, ele muda o fundo pra preto e a letra para branco.
Isso é o modo escuro, te parece familiar?
Botão de Ação Flutuante

Os Floating Action Buttons são aqueles que geralmente ficam no cantinho da tela, e são usados pra executar ações importantes. No Gmail, por exemplo, é o botão de escrever um novo email.
Texto

Os textos (label) são usados pra mostrar um texto na tela. E eles também podem ser objetos de alguma ação. Por exemplo, ao clicar em um ponto um mapa do Google, você pode configurar para que nesse texto seja mostrado o nome e endereço do local.
Campo de Texto

O Text Input permite que o usuário do aplicativo escreva textos, que então podem ser usados para enviar dados por um formulário, por exemplo.
Campo de Senha

O campo de senha (Password Input) é aquele campo onde o usuário digita a senha e os caracteres são substituídos automaticamente por ***** (asteriscos).
Campo de Email

O campo de Email (Email Input) é onde o usuário insere o email para fazer login no aplicativo, por exemplo.
Campo de Lista

O Campo de Lista (ListPicker ou Dropdown menu) é o menu de seleções onde o usuário pode escolher uma opção pré-definida.
Checkbox

Permite escolher um ou vários elementos em uma lista pequena de opções.
Slider

Deslocando com o dedo, o usuário do aplicativo escolhe uma opção ou valor dentro de um intervalo.
Notificação

Notificações aparecem na tela para avisar o usuário de alguma informação relevante, ou podem solicitar que ele faça uma escolha.
Escolha de Data

O DatePicker abre um calendário onde o usuário do aplicativo seleciona uma data.
Escolha de Hora

O TimePicker abre um relógio, onde o usuário seleciona uma hora.
Reconhecimento de Voz

O reconhecimento de voz (Speech Recognizer) recebe um áudio do usuário e retorna com uma transcrição em texto.
Texto para Voz

O Text to Speech é o oposto do Speech Recognizer. Ele converte um texto em áudio.
Tradutor Wandex

O Yandex Translate permite converter textos de uma língua para outra, se quiser transformar seu aplicativo em português para inglês, por exemplo.
Som + Player de música

O componente Sound é utilizado para efeitos sonoros curtos, enquanto o Player é para áudios mais longos, como músicas.
Gravador de Sons

O Gravador de Sona (Sound Recorder) capta o áudio do usuário e transforma em um arquivo de som formato .3gp.
Imagem

O componente Image permite mostrar imagens de praticamente qualquer extensão, exceto GIFs. Para GIFs, deve-se utilizar o Web Viewer.
Câmera

O componente de Camera abre a câmera do celular ou tablet para que o usuário possa tirar uma foto.
Filmadora

O componente Camcorder abre a câmera do dispositivo já em modo de filmadora, para que o usuário possa gravar um vídeo.
Video player

O Video Player permite reproduzir vídeos no seu aplicativo.
Escolher Imagem

O Image Picker abre no celular a tela de seleção de imagens e fotos, para que o usuário possa enviar uma foto que ele já tem gravada no dispositivo.
Reconhecimento de Imagem e Emoção

O Microsoft Image + Emotion Recognizer analisa uma foto ou imagem enviada e retorna com um texto do que aparece na imagem, analisado por meio de Inteligência Artificial.
E, se a imagem conter a foto de um rosto, ele analisa e retorna qual emoção a pessoa está sentindo pela expressão facial.
Banco de Dados Local

Você pode armazenar informações geradas pelo aplicativo de diversas formas. O banco de dados local (Local DB) é reinicializado toda vez que o aplicativo abre. Ou seja, se o usuário grava algo durante o uso, e abre o aplicativo novamente, os dados se perderam.
O Banco de dados local é utilizado para quando não há necessidade de se guardar dados por mais de uma sessão.
Banco de Dados na Nuvem (Firebase)

O Banco de dados na nuvem utiliza o Google Firebase para guardar dados de forma permanente. Ou seja, o usuário pode sair e iniciar novamente o aplicativo, e os mesmos dados estarão lá.
Esta opção é utilizada para gravar dados de cadastro de usuários, por exemplo.
Banco de Dados na Nuvem (Google Planilhas)

Você também pode utilizar a própria Google Planilhas (Google Spreadsheets) para gravar dados de forma permanente, de forma simples. O aplicativo pode ler os dados diretamente da planilha, e editar em tempo real.
Banco de Dados na Nuvem (AirTable)

Você também pode usar o AirTable (um serviço de Planilha Dinâmica) para armazenar os dados do aplicativo.
Web API

Talvez uma das funções mais poderosas do Thunkable são as APIs. Apesar de ser um recurso um pouco mais avançado, ela permite que você integre seu aplicativo com praticamente qualquer outro serviço online.
Você pode puxar dados do Instagram, Facebook, de empresas aéreas para fazer cotação de passagens, de sites de clima e tempo para puxar a previsão meteorológica, de sites de filmes e séries, de músicas, enfim, o céu é o limite.
Hora do Dispositivo

Utilize o relógio do dispositivo (celular ou tablet) para puxar a hora atual, ou para configurar um cronômetro.
Acelerômetro

O sensor acelerômetro (Accelerometer) detecta a movimentação do celular em 3 dimensões, e sabe se o celular está se mexendo ou sendo chacoalhado, por exemplo.
Giroscópio

O sensor giroscópio (Gyroscope) usa a gravidade da terra para indicar a orientação do celular. Serve para criar aplicativos VR (Realidade Virtual), por exemplo.
Sensor de Orientação

O sensor de orientação (Orientation Sensor) informa se o celular está inclinado, em pé ou deitado.
Sensor de Proximidade

O sensor de proximidade (Proximity Sensor) detecta a presença de objetos próximos ao celular. Sabe quando você encosta o rosto na tela para atender uma ligação e a tela apaga?
Pedômetro

O sensor pedômetro (Pedometer) sente movimentação do acelerômetro para indicar se o usuário está caminhando, e ele consegue calcular quantos passos e a distância caminhada.
Escaneador de Código de Barras

O escaneador de código de barras (Barcode Scanner) usa a câmera do celular para escanear um código de barras, e retorna um resultado em texto. Serve para criar aplicativos de caixa e supermercados, controle de estoque, etc.
Contatos do Celular

O selecionador de contatos do celular (Contact Picker) abre uma tela com os contatos no celular do usuário, para que ele possa selecionar e executar alguma ação no aplicativo.
Teclado de número de telefone / Fazer ligação

O Phone Number Picker é aquela tela onde o usuário digita um número para quem quer discar, e permite fazer uma ligação.
Enviar Mensagem SMS

Você pode usar o componente Texting em conjunto com o selecionador de contatos, por exemplo, para enviar uma mensagem de texto para um contato do usuário.

O componente Twitter permite logar e enviar tweets direto pelo seu aplicativo.
Compartilhar

A tela de Sharing é aquela que abre quando queremos compartilhar algo, e o celular mostra todas as opções de aplicativos (Facebook, Twitter, Whatsapp…) onde podemos compartilhar algo.
Iniciador de Atividades

O Activity Starter permite abrir outros aplicativos do celular, como Facebook, Instagram, Email, o navegador, ou qualquer outro.
Canvas para Jogos

Sim! O Thunkable também permite fazer jogos para Android e iOS, não somente aplicativos. O Canvas pode servir como um fundo para o jogo.
Sprite e Bola para Jogos

O Sprite ou a bola (Image Sprite) é um objeto que irá se movimentar na tela de acordo com as regras que você pode configurar, para criar um jogo como Pong.
Google Maps

O Google Maps abre um mapa na sua tela, que te permite ver onde você está, criar marcadores de local e ver rotas. É o aplicativo que você utilizaria como base para criar um aplicativo delivery, ou um aplicativo tipo Uber.
Sensor de Localização / GPS

O sensor de localização e GPS trabalha junto com um mapa para mostrar os dados do GPS do celular e seu local.
Bluetooth

O Bluetooth permite conectar o dispositivo com outro que também possua bluetooth.
Sensor NFC

O sensor NFC é o utilizado atualmente para processar os pagamentos como Apple Pay e Android Pay. Ele conecta com outro dispositivo próximo que tenha a mesma tecnologia.
Lego Mindstorms

Lego Mindstorms é uma extensão do Thunkable que te permite controlar um robô que anda e fala, e se movimenta de acordo com o que sua imaginação conseguir pensar e desenvolver.
Monetização com AdMob

AdMob permite mostrar anúncios e banners no seu aplicativo para poder monetizar e ganhar dinheiro pelo número de visualizações e cliques dos usuários nos anúncios.
Barra de Navegação Superior

O menu superior mostra abas para que o usuário possa navegar no seu aplicativo.
Barra de Navegação Inferior

O menu inferior é similar ao menu superior, mas fica posicionado na parte inferior do app.
Menu Lateral

O menu lateral (Drawer Navigator) surge ao lado do app, é uma forma muito popular de se navegar pelo aplicativo que tem muitas seções.
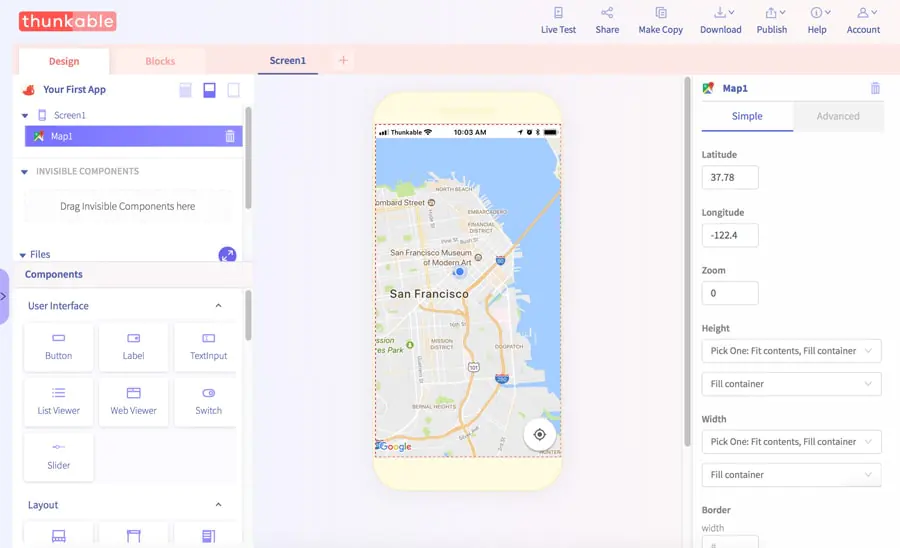
Propriedades

Na parte da direita do editor Thunkable, estão as propriedades do componente que você selecionou.
Aqui você pode alterar, no exemplo acima que é um mapa do Google Maps, a latitude e longitude onde o mapa começará, o zoom, a altura do componente, a largura, as margens, cores, espaçamento, estilo, enfim, tudo que você precisa para configurar corretamente e estilizar o seu aplicativo.
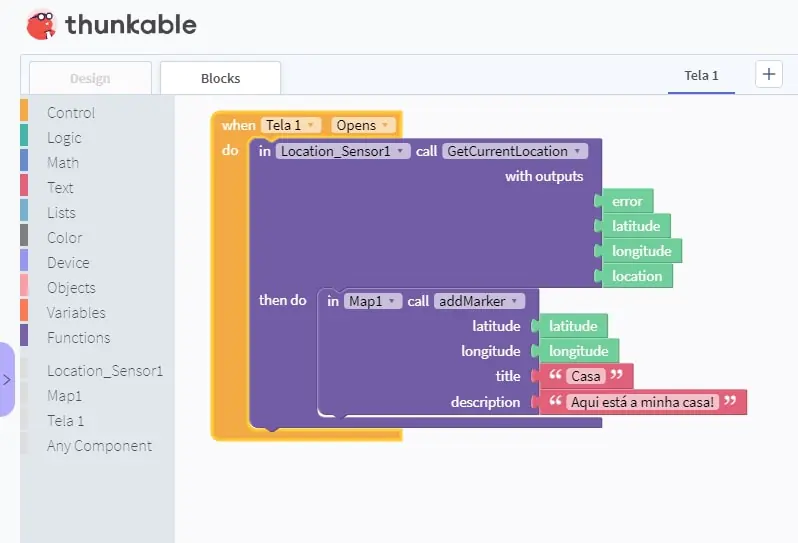
Blocos de Programação Visual

É aqui que está o charme do Thunkable. Nos blocos (Blocks).
Veja, na tela acima, que temos todo tipos de blocos: controle, lógica, matemática, texto, listas, cores, dispositivo, objetos, etc.
E utilizando esses blocos, de forma puramente visual, montamos as funções por trás do nosso aplicativo.
Veja no exemplo acima, criei um aplicativo simples, com apenas um Mapa e um Sensor de Localização.
No bloco laranja, dizemos que “Quando a Tela 1 abrir, faça…”, ou seja, assim que o usuário abrir este aplicativo, vai executar o que está dentro do bloco laranja.
E aí passamos ao bloco roxo: “no Sensor de Localização, puxe a Localização Atual”.
E “then do”, ou seja, “então faça”, vêm a segunda ação: “no Mapa 1, Adicione um Marcador”, com a mesma latitude e longitude que o sensor de localização puxou acima, e marque esse local com o título “Casa”, e a descrição “Aqui está a minha casa!”.
E dessa forma conseguimos criar qualquer tipo de aplicativo no Thunkable, por meio de pura lógica de programação, com o desenvolvimento totalmente visual, sem necessidade de digitar código ou aprender programação.
Como publicar seu aplicativo nas lojas

Quando você quiser publicar seu aplicativo nas app stores, você só precisa baixar o arquivo no Thunkable, e enviar para a loja.
Mas a App Store (iOS) é diferente da Play Store (Android), veja mais detalhes:
Como publicar na Play Store do Android

É muito mais fácil publicar um app na Play Store do que na App Store.
Basta criar uma conta de desenvolvedor no Google Play, e pagar uma taxa única de U$25 (25 dólares) para começar a publicar aplicativos.
Veja que essa taxa não é por aplicativo, nem por ano. Se paga somente uma vez, na abertura da conta.
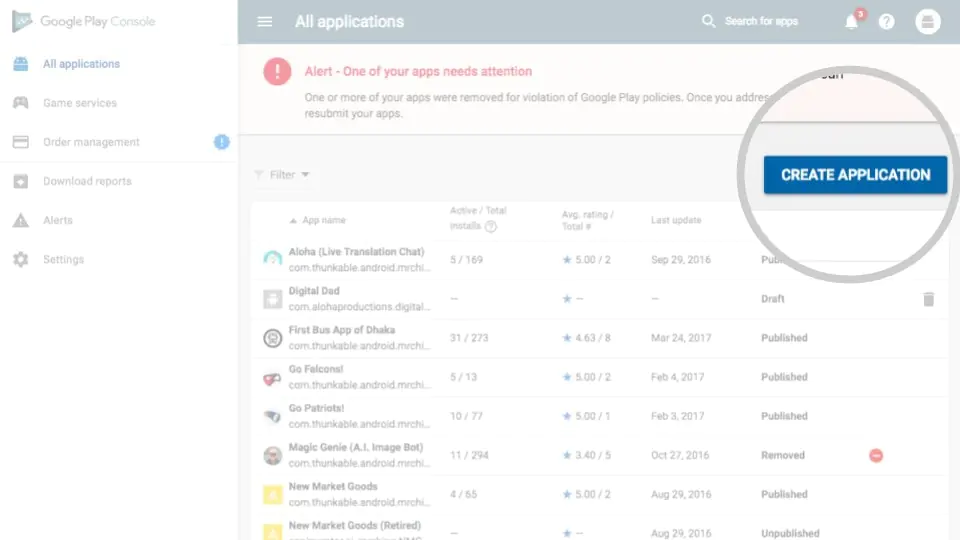
Agora basta prosseguir com a criação da conta de desenvolvedor do Google Play, baixar o arquivo .APK no Thunkable com o seu aplicativo, e enviar para a Play Store.
Você vai ter de preencher uma série de informações, inserir o ícone, fotos, descrição, nome do aplicativo, e ao final é publicar e aguardar 1 dia até aparecer na Play Store.
Como publicar na App Store do iOS

Publicar um App na App Store do iOS já não é tão prático quanto da Play Store.
O primeiro passo é fazer seu cadastro no Programa de Desenvolvedores Apple.
E então, pagar uma taxa de U$99/ano. Essa taxa deve ser paga todo ano.
Há diversas restrições em relação ao design e usabilidade do aplicativo para que a Apple aceite o app na App Store. Mas ao final é só seguir o mesmo processo do Android: baixe o arquivo .IPA no Thunkable, e envie para a App Store.
Banco de Dados

O Thunkable oferece diversas opções de banco de dados, desde os bancos de dados locais (Banco de Dados Tiny DB), e os banco de dados na nuvem, seja por acesso à Planilhas (Google Planilhas ou AirTable), ou banco de dados Cloudinary DB, excelente para armazenar imagens.
A integração com o banco de dados do Google Firebase, no entanto, permite que você grave dados de usuários e senhas para autenticação (Firebase Authentication), cadastro e login em seu aplicativo, e permite visualização e edição dos dados em tempo real (Firebase Realtime Database). O Google Firebase oferece ainda, relatórios analíticos (Google Analytics for Firebase), mensagens em nuvem (Firebase Cloud Messaging), log de erros (Firebase Crashlytics), log de performance (Firebase Performance Monitoring), laboratório de testes (Firebase Test Lab).
E o Google Firebase tem um plano gratuito para até 1GB de armazenamento.
Thunkable X vs Thunkable Classic
Ao se cadastrar no Thunkable, você vai notar que existem duas versões de editores:
Thunkable X e Thunkable Classic
A diferença principal entre eles é que o Thunkable Classic só permite exportação em formato .APK. Ou seja, só pode ser publicado na Play Store do Android, e não pode ser publicado na App Store do iOS.
Já o Thunkable X é Cross-Platform, ou seja, compatível tanto com a Play Store (Android) quanto App Store (iOS).
Devido à essa diferença de compatibilidade, você irá notar que a versão Thunkable Classic tem alguns componentes que o Thunkable X não tem, e vice-versa.
Minha sugestão é começar pelo Thunkable X para a maior parte dos casos, especialmente se seu aplicativo é destinado ao cliente final, pois quando ele se tornar comercial é importante disponibilizar para todos os usuários que utilizam iPhone e iPad.
Existem alguns casos, no entanto, que você pode usar o Classic tranquilamente pois só vai precisar exportar para Android. Ao criar um aplicativo para gestão de restaurantes, por exemplo, onde o garçom irá anotar os pedidos via Tablet, sem dúvida a única utilização do app será via Android, pois quem controla os dipositivos que serão utilizados é o restaurante.
Salvar e Compartilhar Projetos prontos

O Thunkable Classic permite salvar, exportar e importar arquivos .AIA.
Os arquivos Thunkable AIA são projetos prontos que te permitem compartilhar o código-fonte do aplicativo, e até vender o projeto.
Você pode baixar projetos prontos em formato Thunkable .AIA na internet, importar no seu Thunkable e editar em cima, o que facilita muito na aprendizagem da plataforma.
Integrações
Além das integrações nativas do Thunkable, você consegue integrar com praticamente qualquer serviço por meio de APIs:
- Comércio Eletrônico / E-Commerce: OLX, Mercadolivre
- Soluções e Gateways de Pagamento: Mercadopago, Pagseguro
- Plataformas de Afiliados: Hotmart, Monetizze, Eduzz
- Mail Marketing e Automação de Marketing: Leadlovers, Mailchimp, Resultados Digitais, Mailchimp
- Viagens: Skyscanner, Google Flights
- Finanças: CVM, Yahoo Finance, Bloomberg, Coinbase
- Esportes: Free NBA, Soccer Sports Open Data, FIFA
- Entretenimento e Jogos: Hearthstone, IMDB
- Outras: Product Hunt, SoundCloud, IBM Watson, Nasa API
- E mais milhares de APIs disponíveis
Thunkable x Kodular x MIT App Inventor
Uma confusão comum é que o Thunkable é muito parecido com o Kodular e o MIT App Inventor.
O MIT App Inventor foi o precursor da programação visual para aplicativos mobile.
E então, a partir do MIT App Inventor, nasceram o Kodular (antigo Makeroid) e o Thunkable. Neste artigo eu falo um pouco mais sobre todas as plataformas de desenvolvimento de apps mobile.
Os três são bastante parecidos com o desenvolvimento do aplicativo em blocos de lógica. Basicamente, se você sabe usar um, sabe usar todos.
Mas, destas três plataformas, a única que consegue exportar um arquivo para publicar na App Store do iOS é o Thunkable X. E por isso, prefiro desenvolver meus apps no Thunkable.
Como ganhar dinheiro com aplicativos criados no Thunkable
Há X formas de ganhar dinheiro criando um aplicativo:
- Cobrando uma assinatura mensal, no modelo SaaS;
- Anúncios e banners no App (AdMob, InMobi, MoPub);
- Compras dentro do aplicativo (In-App Purchases), como por exemplo para algum recurso especial, ou para retirar os anúncios;
- Cobrando pela instalação do aplicativo na Play Store e App Store;
- Ou, o que na minha opinião será uma das grandes sacadas futuras de como ganhar dinheiro com aplicativos: utilizando o app como um produto paralelo. Essa forma de ganhar dinheiro merece uma seção própria:
Criar um aplicativo para agregar valor no seu negócio
Veja, por exemplo, o que a Stone Pagamentos fez: em meio a uma briga feroz no mercado brasileiro de maquininhas de pagamento, contra a Cielo, Pagseguro, Safra Pay, e outras, a Stone inovou criando um aplicativo de gestão para os estabelecimentos comerciais que usam sua maquininha. O aplicativo oferece relatórios e informações dos clientes para ajudar os comerciaintes a montar estratégias de fidelização. É uma estratégia inteligentíssima, e por isso a Stone consegue hoje cobrar mais pela maquininha.
Vamos dizer que você seja um infoprodutor e crie cursos online. Afinal, o que é que isso tem a ver com aplicativo, certo?
Bom, vamos pegar a lista atual dos cursos mais vendidos na Hotmart hoje:

Dos 12 mais vendidos que aparecem nos infoprodutos mais vendidos do Hotmart, temos:
- Curso de Inglês para o setor Agro
- Curso de Confeitaria
- Curso Profissionalizante de Especialista Fotovoltaico
- Curso de Emagrecimento
- Curso de Informática
- 2 Cursos de Desenvolvimento Pessoal
- 2 Aplicativos SaaS (que oferecem assinatura mensal)
- 3 Cursos para Afiliados e Vendas Online
Dos 12 produtos, 2 são SaaS, ou seja, são aplicativos que cobram uma mensalidade pelo uso do serviço. Esses já sabem MUITO bem como ganhar dinheiro com aplicativos.
Agora, quanto aos outros:
- E se o curso de Inglês Agro criasse um aplicativo simples onde o cliente recebesse uma push notification todo dia aprendendo uma palavra nova em Inglês específica para o ramo agrícola? Será que não conseguiria se diferenciar?
- E se o curso de confeitaria criasse um aplicativo simples com todas as receitas que o curso ensina, com cronômetro para calcular o tempo de forno, e o usuário ainda pudesse filtrar as receitas pelos ingredientes que ele tem em casa? Será que não agregaria valor?
- E se o curso profissionalizante fotovoltaico criasse um aplicativo para que o cliente pudesse calcular a metragem necessária de placas fotovoltaicas para gerar a energia necessária?
- E se o curso de emagrecimento fizesse um aplicativo para lembrar diariamente o usuário das metas dele, com uma receita sugerida por dia, pra ajudar ele a se manter motivado e focado na dieta?
- E se os cursos de desenvolvimento pessoal criassem um aplicativo pra facilitar a comunicação com os clientes, enviando diariamente Notificações Push e criando ferramentas pra ajudar o cliente a alcançar as metas dele?
- E se os cursos para afiliados e vendas online criassem um aplicativo para ajudar os clientes a encontrar públicos de interesse no Facebook e no Google Ads para alcançarem mais leads?
- Além de tudo isso, em meio a algoritmos cada vez mais complicados das redes sociais que dificultam tanto entregar conteúdo aos usuários, será que não é interessante para todos esses infoprodutores criarem um aplicativo onde eles tem absoluta certeza que seus seguidores receberão 100% do conteúdo, gratuitamente, em tempo real e com notificações push?
Concorda comigo?
Quer saber mais?
Não se esqueça de me !



